Railsで開発していると、jsファイルやcssファイルが大量に増えていった場合、開発環境でページの表示が激重になるというもんだいがある。
これの原因は、css,jsファイル毎にHTTPリクエストが行われるから。
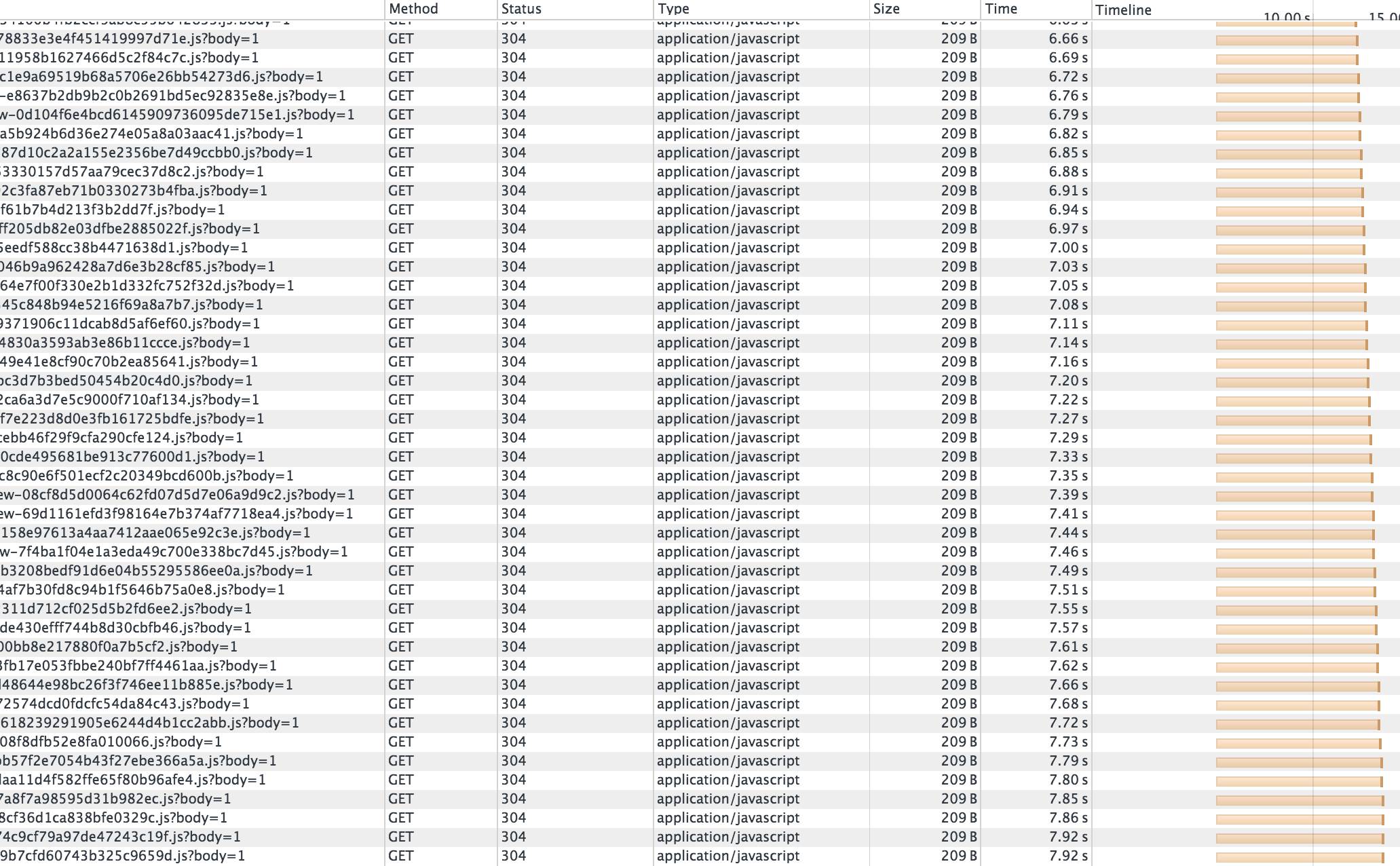
Chromeのデベロッパーツールでリクエストを見てみると、見事にファイルごとにHTTPリクエストが走っている。
これはヤバイ。
対処法その1 application.js,cssにまとめてしまう
ファイルの数が大から問題なのであって、本番環境のようにapplication.jsにまとめてしまえば解決!
下の設定をconfig/environments/development.rbに記述すると、jsとcssはapplication.jsとapplication.cssにまとめられる。
config.assets.debug = false
でも、application.jsにまとめられるとjsでエラーの発生箇所を突き止めるのが難しくなる問題もある。
- jsもcssも全く触らない
- jsをまったく触らなくて、cssはそもそもいつでもapplication.cssにまとめている
- エラー箇所なんて気合で探すぜ!とにかくページ表示を早くしてくれ!
などの場合には有効なんじゃないかな。
config/environments/development.rbの変更はrailsの再起動が必要になるので、include_tagヘルパのdebugオプションを使用する手もある。
以下のようにすると、disable_assets_debugパラメータがtruthyの時には、config.assets.debug = trueを設定した時と同じ動作になる。
= javascript_include_tag "application", debug: params[:disable_assets_debug].blank?
リクエスト激減で明らかに待ち時間が減っている。快適!
対処法2 pjaxにする
turbolinksを使うとか?
リンクでの移動の度にassetsの再読み込みが行われなくなるので、遷移時のイライラは減る。
初めてページを読み込む時は同様に遅いけど。。
対処法というのかは疑問。