つまり何がしたいかというと、
#redbox {
width: 100px;
height: 100px;
background-color: red;
position: relative;
}
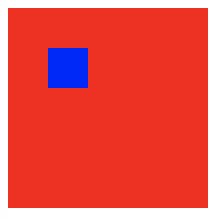
こういうdiv要素があって、その:beforeが次のようになっているとき。
#redbox:before {
width: 20px;
height: 20px;
background-color: blue;
content: '';
position: absolute;
left: 0;
top: 0;
}
これを表示してみると次のようになる。
この青い四角形の位置を青い四角形の高さだけ下に、横幅だけ右に表示したい。
次のような感じ。
青い四角形の高さと横幅分だけ移動させれば良いのだから、次のようにpxで指定すればいいじゃん。と思われるかもしれない。
#redbox:before {
position: absolute;
left: 10px;
top: 10px;
}
これが出来れば簡単だったんだけど、今回はそれが出来ない理由があった。
そう、赤い四角形や青い四角形は、他のスクリプトによりガンガン高さ、横幅が変わるのである。
スクリプト側でleftとtopを計算する方法もあるのだけれど、css側だけでできたら簡単なので、考えた。
失敗例
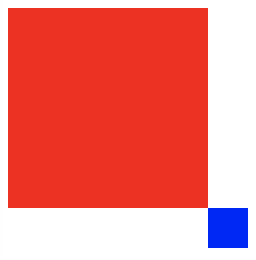
次の用に100%指定は意味ない。
なぜなら赤い四角形を基準とした100%になるから。
#redbox:before {
position: absolute;
left: 100%;
top: 100%;
}
実行してみると次の用になる。
成功例
before要素自信のサイズを基準として移動するためには、translateすれば良い。
#redbox:before {
position: absolute;
left: 0;
top: 0;
transform: translate(100%, 100%);
}
これならば、青い四角形の横幅分だけ右に、高さ分だけ下に移動する。