Ant Design
Ant DesignはReactで使えるUIフレームワークの一つ。中国のアリババが開発しているので、漢字を表示することが考慮されたデザインになっており、日本語で遣うことにあまり違和感が無いのが良い。
問題
Ant Design3系では、PingFang SCとHiragino Sans GBのフォント指定がbodyにかかっている。
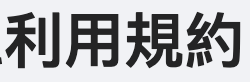
これらは中国でのフォントなので、漢字の表現が日本とは違うことがあり、たとえば、「利用規約」という文字をAntDesignの環境で見るとこうなる。
これが気になるので、中国のフォントの指定を解除する。
方法
解決方法としては、CSSで単純にbodyのfont-familyを上書きすればいいのだけど、AntDesignのCSSは、設定値をwebpackのless-loaderの設定に、modifyVarsとして書くことができる。次のようにする。
これは、font-familyの設定から、中国フォントを抜いたやつ。
{
loader: 'less-loader',
options: {
modifyVars: {
'font-family': "-apple-system, BlinkMacSystemFont, 'Segoe UI', 'Microsoft YaHei', 'Helvetica Neue', Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'
}
}
},
ちなみに
Ant Designの4系ではbodyからPingFang SC, Hiragino Sans GBの指定がなくなっているので、上記の設定は必要ないです。
ただし現在まだv4はrc版。