chromeで10px以下のフォントサイズは10pxになるらしい。
この話を聞いたときは衝撃だった。
実際、これはChromeの設定で変えることが出来て、
Chromeの設定 → 詳細設定 → フォントをカスタマイズ
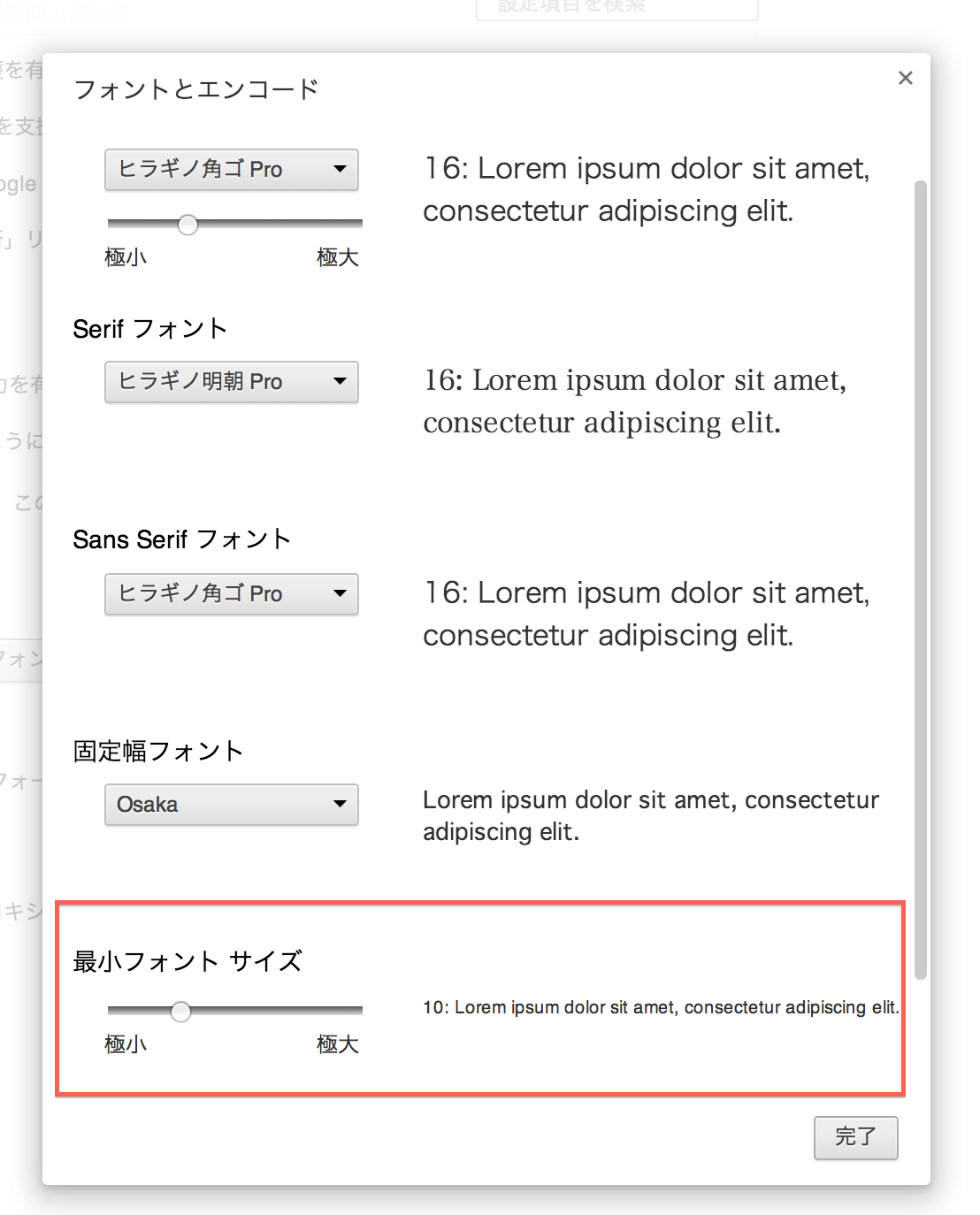
をすると、以下のようなダイアログがでてくる。最小フォントのサイズは赤枠で囲った所。
初期値は10pxなのか?
でも、どうしても小さいフォントを使いたいときがあるかもしれない。
芸術的なこだわり(デザインではない)だったり、読ませたくない文章を小さくしたり。。
そういう場合は、いろんな小細工が流行るんだろうなー。画像とかsvgとか言われてる。いたちごっこ。
私の考えた小細工はこちら。
https://hai3.net/dev/minimum.html
12pxをscale3dで0.5倍にしたら、6pxになる。
そして、transform-originで変形基点を左上に設定。横幅とかマージンとかは、実際の2倍に設定する。
などなど、以下のような設定をした。
p{
width: 200%;
line-height: 200%;
font-size: 12px;
-webkit-transform: scale3d(0.5, 0.5, 1);
-webkit-transform-origin: 0px 0px;
}
Chromeは時期バージョンからBlinkだっけかぁ。