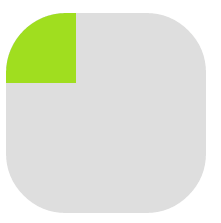
例えば、border-radiusを設定したdivの中で、overflow:hiddenを使用するdivを入れたりすると、radiusしたはずなのに角丸にならない。
.outer{
position: relative;
border-radius: 30%;
width: 200px;
height: 200px;
background:#dedede;
overflow: hidden;
}
.inner{
width: 70px;
height: 70px;
background:#98de45;
}
<div class="outer">
<div class="inner"></div>
</div>
webkitのバグらしい。
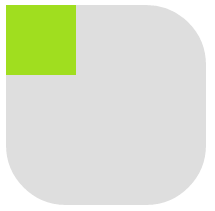
これを回避するには、外のdivを2重にする。
.border{
overflow: hidden;
border-radius: 30%;
width: 200px;
height: 200px;
}
<div class="outer">
<div class="border">
<div class="inner"></div>
</div>
</div>
直った。
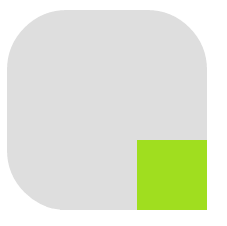
しかし、ここで小さいボックスをposition: absoluteなどで動かすとまた同じバグが発生する。
position: relative;
left: 130px;
top: 130px;
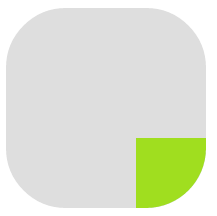
これをどうにかするには、positionで移動をやめて、marginで移動させてしまう!
margin-left: 130px;
margin-top: 130px;
まじかよ・・・。